Build and Deploy Full Stack AI Email SaaS | Next JS 14, Prisma, OpenAI, Stripe, TypeScript, Tailwind
Looking to start and monetise your SaaS?
Check out: https://start-saas.com/?utm_source=esaas
Looking for more advanced AI tutorials to land you a job?
Check out: https://v2.scrimba.com/t0ai?via=elliottchong and get an additional 20% off your PRO subscription
GitHub Repo: https://github.com/elliott-chong/normalhuman
Have any questions or need help with the code? : https://discord.gg/AKEyrTf5
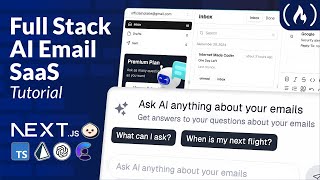
Welcome to this comprehensive full-stack tutorial where we build and deploy a fully featured AI powered email client using NextJS 14. Join me as we build an entire project from the ground up and seamlessly deploy it to Vercel 🚀.
Throughout this journey, you will gain expertise in the following areas:
🌐 Leveraging NextJS 14's cutting-edge App Router.
💳 Managing Payments seamlessly through Stripe.
🎨 Harnessing the beauty of Shadcn and the power of Tailwind CSS.
🧠 Unleashing the capabilities of OpenAI's API for Language Model usage.
🗃️ Interacting with databases with the efficiency of ORMs.
🙏 Credits & Inspirations
Normal Human Email Client
ShadCN's Email UI
📚 Referenced Resources
Aurinko Email API: https://docs.aurinko.io/
Connect With Me 🔥🚀 :
Email: elliottchong16@gmail.com
GitHub: https://github.com/elliott-chong
Website: https://start-saas.com
📖 Chapters Overview
0:00 intro and demo
12:31 architecture explanation
20:21 Aurinko email client explanation
39:50 Initialise NextJS & Clerk
1:23:40 Set up Aurinko and sync emails
2:46:46 Begin creating shadcn email UI
2:59:29 tRPC explanation
3:05:45 Creating sidebar
3:30:10 Thread list in the middle
3:56:20 Add dark mode
3:59:55 Thread display on the right
4:23:25 Kbar setup
4:41:10 Reply box
5:21:23 AI compose feature
4:45:30 Compose drawer
5:50:30 Send email API
6:04:15 Syncing new emails
6:13:26 Full text search with Orama
6:51:05 AI RAG chat
7:32:31 Stripe integration
8:19:27 Deploy and outro
Join me on this exciting journey to master NextJS 14 and unlock the potential of full-stack development. Let's code and create something amazing together! 🚀👨💻
#NextJS
#FullStackDevelopment
#WebDevelopment
#artificialintelligence
#promptengineering
#StripePayments
#reactquery
#saas
#ai
#chatbot
#React
#TailwindCSS
#OpenAI
#DatabaseORM
#GitHubActions
#CI/CDPipeline
#CodingTutorial
#Programming
#VercelDeployment
#Docker
#GitHubRepo
#WebDevelopmentTutorial
#FrontendDevelopment
#BackendDevelopment
#CustomDomain
#SSL
#YouTubeAPI
#Prisma
#CreditIntegration
#GalleryPage
#QuizCards
#PaymentIntegration
#StrictJSONGPT
#CodingInspirations
#GitHub
#Instagram
#Website