【攻略】CSSのセレクターを全部紹介
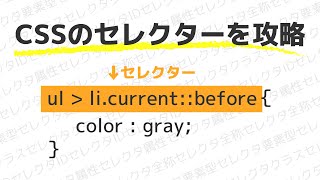
CSSには数多くのセレクターがあるのをご存じですか? ここでは、現段階で利用可能なセレクターや、疑似要素・疑似クラスをすべて紹介します。 00:00 スタート 01:49 全称セレクター 02:50 要素型セレクター、セレクターリスト 03:21 クラスセレクター 04:21 IDセレクター 05:50 属性セレクター 06:42 属性セレクターの種類 11:31 子孫結合子 12:54 子結合子 13:46 一般兄弟結合子 15:08 隣接兄弟結合子 16:08 疑似クラス 16:55 :active 17:34 :checked 18:30 :default 20:17 :enabled, :disabled 20:50 :empty 22:12 順序の指定 23:36 :focus, :focus-within 24:54 :in-range, :out-of-range 26:21 :valid, :invalid 27:24 :lang 28:26 :left, :right 30:06 :not 30:45 :only-child, :only-of-type 31:50 :required, :optional 31:54 :read-only, :read-write 32:04 :placeholder-shown 33:00 :target 34:06 :root, :scope 34:29 疑似要素 35:07 ::after, ::before 36:38 ::cue 36:48 ::first-letter, ::first-line 37:29 ::selection 37:55 ::slotted プログラミングに関する豆知識やテクニックをご紹介しています。チャンネル登録はこちらから https://www.youtube.com/user/tomostajp/?sub_confirmation=1 Twitterはこちら https://twitter.com/seltzer ■ Udemyで各種入門講座を販売中 kintoneで学ぶ、Webデータベース管理入門 https://www.udemy.com/kintone_basic 非エンジニアの Git入門講座 ttps://www.udemy.com/git-beginning/ PHP+MySQL(MariaDB) Webサーバーサイドプログラミング入門 https://www.udemy.com/php7basic/ [HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門 https://www.udemy.com/html-css-js/ ■ 書籍 マンガでざっくり学ぶプログラミング https://amzn.to/2MXyUH8