GraphQL Crash Course With Full Stack MERN Project
⭐ Join Masterschool & pay nothing until you're hired!
https://goto.masterschool.com/brad2022
In this video, we will build a full-stack project management system with GraphQL, Express, MongoDB, React, and Apollo.
💻 Code:
https://github.com/bradtraversy/project-mgmt-graphql
💻 Query & Mutation Gist:
https://gist.github.com/bradtraversy/fc527bc9a4659ab8de8e8066f3498723
💻 My Courses & More
https://traversymedia.com
💖 Show Support
Patreon: https://www.patreon.com/traversymedia
PayPal: https://paypal.me/traversymedia
👇 Follow Me On Social Media:
Twitter: https://twitter.com/traversymedia
Instagram: https://www.instagram.com/traversymedia
Linkedin: https://www.linkedin.com/in/bradtraversy
Timestamps:
0:00 - Intro
1:47 - MasterSchool Sponsor
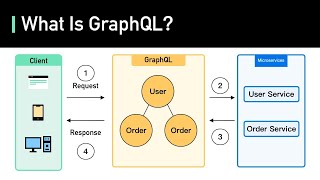
2:31 - GraphQL Crash Course Slides
12:08 - Create Express Server
17:52 - Start GraphQL
20:40 - Start Schema
23:04 - Client Type & Queries
28:02 - Making Queries With GraphiQL
32:33 - Project Type & Queries
35:27 - Project & Client Relationship
37:23 - Creating a MongoDB Database
41:36 - Database Connection
44:59 - Mongoose Models
48:50 - Fetch Data From MongoDB
53:02 - Client Mutations
1:02:50 - Project Mutations
1:17:30 - Start On The Client
1:25:30 - Setting Up Apollo
1:27:57 - Fetch & Display Clients
1:40:02 - Delete Client Mutation
1:45:04 - Apollo Cache
1:50:18 - Create Client Mutation
2:05:18 - Fetch & Display Projects
2:14:32 - React Router & Pages Setup
2:23:47 - Query Single Project
2:30:53 - Client Info Component
2:24:00 - Add Project Modal
2:42:00 - Get Clients For Select
2:48:50 - Add Project Mutation
2:54:52 - Delete Project
3:01:50 - Edit Project Form
3:07:29 - Update Project Mutation
3:10:50 - Cascade Project Delete
3:13:58 - Wrap Up